
Herman a voice-based mobile kiosk that assists students living in dormitories
TEAM HERMAN
Aniket Dwivedi, Nikith DSouza and Young Na
TOOLS USED
Miro, Figma, Figjam, Voiceflow and Adobe XD
WHAT I DID
I carried out user interviews and understood the requirements of students. Ideated various features to be incorporated and worked on the voice flow prompts. I actively contributed to building the prototype and final kiosk. Conducted user testing with students at dormitories around campus.
TIMELINE
Aug 2022 - Oct 2022 (3 months) Indiana University Design Studio
TLDR / OVERVIEW
Introducing Herman, the voice-based kiosk for college students living in dormitories. With Herman, students can easily access important information on the go, such as transportation services, maintenance requests, weather updates, dining suggestions, and upcoming events. Deployed on every floor of the dormitories, Herman is designed to save students time and make their daily lives more convenient. Say goodbye to kiosks in the lobby and hello to quick and efficient access to the information on the go.
PROBLEM STATEMENT
How might we help dorm residents to access important information quickly?
RESEARCH
Methods
We conducted primary research through observations and interviews with students residing in dormitories around Indiana Univertsity Bloomington campus. Our research included -
Observational Study
We observed the residents of the dormitories and recorded the residents' interaction with different spaces like corridors, lobbies, and common areas. Some crucial insights that we observed -
-
narrow corridors
-
residents don't spend time in the lobby nor read the bulletin board for important information
-
most of the students listen to music or are on their cellphones.
Interviews
We conducted informal user interviews with 15 dorm residents and 2 dorm staff members to get a better understanding of the problems faced.




RESEARCH
Problems
By utilizing the valuable insights gained from our interviews with dorm residents, we were able to narrow down and focus on the following problems.

Multiple websites and applications

Incorrect and outdated information

No time to read the bulletins/notice board

Information not available on the go
IDEATION
Sketching
As a team, we initiated an independent sketching process to generate diverse ideas and avoid repetition. By combining several of the most promising concepts, we arrived at the concept of a mobile kiosk - a solution that is both highly accessible and easily movable. Our interviews with dorm residents identified the need for increased mobility and accessibility. The mobile kiosk design has wheels attached to the base, as our final sketch depicts, effectively addressing these needs.

PROTOTYPE
Paper prototyping
We created a small-scale kiosk prototype using paper prototypes to simulate the flow and voice prompts. This allowed us to test various scenarios and fine-tune the design to ensure a seamless user experience. The paper prototypes helped us identify the issues of display, height and size of the kiosk.
PROTOTYPE
Low-fidelity prototype

After gathering insights from our initial prototypes, we decided to create a larger, low-fidelity 'looks-like' prototype to understand better the spatial dynamics, motion, screen interface, and visibility of our mobile kiosk. This prototype was designed to simulate the experience of using the kiosk on different terrains, such as carpet, tiled, and wooden floors, which are commonly found in dormitories.
To construct the prototype, we used a variety of materials:
-
The main body of the kiosk was made from a sturdy cardboard box, which provided a basic structure for the kiosk and allowed us to test the dimensions and ergonomics of the design.
-
Four swivel caster wheels were attached to the base of the kiosk, allowing us to move it around and test it on various terrains easily.
-
The base of the kiosk was made of wood, which provided a stable foundation and helped distribute the kiosk's weight evenly.
-
We also created a cardboard stand to hold an iPad, which served as the screen interface for the kiosk.
Low-fidelity prototype
TESTING
User testing with dorm residents
We carried out user testing with dorm residents to gather some insights and observe how the residents would react to the kiosk. We just briefed the participant on the topic and wanted to understand questions the user might ask. There were some interesting insights we noted, and I have mentioned them below:
-
We observed participants framing different questions; the voice flow would not give answers.
-
Some users wanted the display screen to be tilted a little more so that they could view the screen.
-
One resident wanted a provision to type the question as the resident was uncomfortable talking when strangers were around.
-
The height of the kiosk was a little small, according to some participants.
-
No feedback if the user talks about whether the kiosk is processing the question ( wave pattern, loading dots, etc.)
-
There were some prompts like directions to the gym, and the office in the dorm where the kiosk would guide a user to wasn't very useful.
-
Users wanted much more information than we had planned originally.
-
Participants stated they would also like their food/ Amazon packages delivered to their dorm rooms through the mobile kiosk.
DESIGN
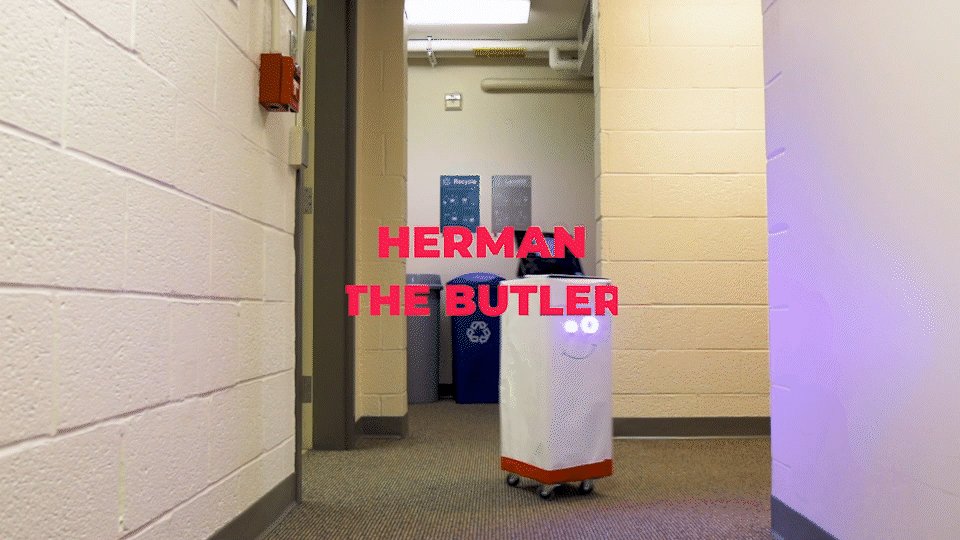
Introducing Herman!
After we gained valuable insights from the usability tests, we incorporated most of the features in the kiosk

Herman - High-fidelity prototype
Why did we name our kiosk Herman?
Herman B Wells served as the President of Indiana University Bloomington (1937-1962). He also played a key role in developing the university's international programs. He helped to establish Indiana University as one of the leading public research universities in the United States. This was a small tribute to Herman B Wells.
The new features we incorporated in Herman:
-
We used an iPad with a voice flow application that displayed information and, at times, pictures/images.
-
Incorporated LED light eyes (which glow when the user speaks and circles up when Herman is processing the question). We added a microphone that is connected to an Arduino board inside.
-
We increased the height by adding extra wood on the base and drilled the wheels for easy mobility.
-
Decreased the tilt of the iPad such that the user can view it easily
-
Added extra prompts and variable question terms so that the user can ask any question with respect to the topic.
-
Added fishing strings that can be pulled to mimic the movement of the kiosk
DESIGN
Voice Flow
For the VUI we used an application called Voiceflow. Voiceflow is a web-based application that is designed for creating and designing voice user interfaces (VUIs). The application has a wide range of features and functionalities that make it easy to create complex voice interactions and integrate with other platforms like databases, APIs, and webhooks. One of the most notable features of Voiceflow is its ability to test and preview the VUI in real-time, making it easy to iterate and improve the user experience.

Voice Flow of Herman
DESIGN
Features
Lets take a look at the features that Herman supports:

Transportation

Restaurant Suggestions

Maintenance Requests

Events happening nearby

Weather

Transportation
-
Users can ask Herman about the timing of the next bus.
-
We used an API of the transit system used in Bloomington that gives real-time status of the bus
Restaurant suggestions
-
The user can enquire about the nearest restaurants.
-
We used the Yelp API to source the popular restaurants present nearby.


Maintenance requests
-
The user can raise maintenance requests. through Herman.
-
For example, if the light isn't working, the user can tell this Herman, and a ticket is created.
Events nearby
-
The user can get to know about the events happening nearby.
-
Many events happen around campus that the residents are unaware of at times.


Weather
-
The user can ask about the weather conditions outside. This helps the user to prepare for the day.
-
We used the weather API to give accurate weather forecasts in real time.
Team Herman
.jpg)
L-R : Nikith, Young and Aniket
REFLECTION
Things I learned.
The importance of prototyping in the design process
Test with actual users to get insights
Adapt to technological constraints
This project aimed to gain a deeper appreciation for the significance of prototyping. The outcome of this exploration has revealed that prototyping is a crucial step in product development as it allows for efficient utilization of time and resources.
User testing facilitated a thorough examination of our ideas, leading to the discovery of new and innovative concepts that were previously beyond our imagination.
Voice interfaces have their limitations and sometimes experience glitches, which can impact user experience. However, creative approaches such as the Wizard of Oz method can help overcome these challenges and lead to new, improved methodologies for voice interaction design.










